Written by Denis Kortunov
Translated by pugWoo
 指责别人设计中的不足远远比自己设计出一个像样的图标容易得多。但是如果你用系统的方法,通过列表和图解去指出别人设计的不足,那就可称得上是全面地剖析了。在我看来,图标的设计正在经历一个过渡期。一方面,屏幕分辨率的不断提高要求图标越来越精细。另一方面,我们仍就使用着旧的低像素的显示器,16*16像素甚至是更小的图标仍然被广泛地应用着。所以,下面是图标设计中最常见的是个错误:
指责别人设计中的不足远远比自己设计出一个像样的图标容易得多。但是如果你用系统的方法,通过列表和图解去指出别人设计的不足,那就可称得上是全面地剖析了。在我看来,图标的设计正在经历一个过渡期。一方面,屏幕分辨率的不断提高要求图标越来越精细。另一方面,我们仍就使用着旧的低像素的显示器,16*16像素甚至是更小的图标仍然被广泛地应用着。所以,下面是图标设计中最常见的是个错误:
#1 图标间差别不明显
有时我们设计了这样的一系列图标,它们看起来差不多差不多,而且也很难一看就知道它表达什么意思。如果没有文字解说,我们会很容易搞混图标表达的意思。

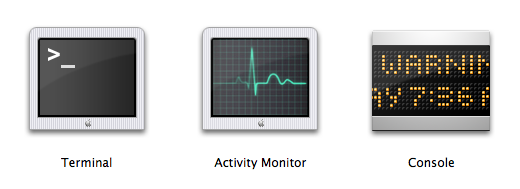
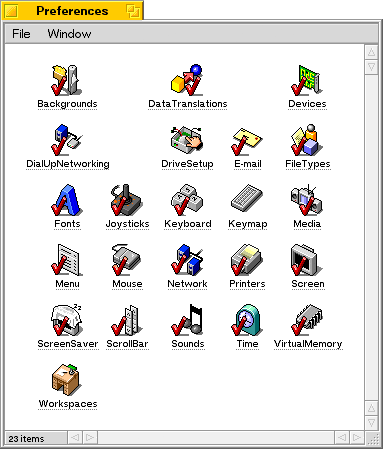
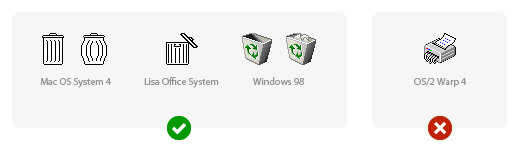
这是苹果机中一组图标,我常常搞混它们代表什么而启动错程序。

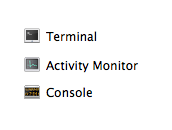
当它们变小时情况更糟糕
#2 一个图标中有太多的元素
图标越是简洁明朗越好。一个图标中的元素越少越好。
然而,微软的图标设计者,为了使Vista的新格式图标更有特点,把图标设计得过于庞大和臃肿:

每个图标都是由好几个小图标交织成,问题是当图标变小时你根本无法看出那个图标表示什么。即使是大图标,你也很难看出图标是表示哪部分小图标的意思。
#3 太多多余的元素
一个好的图标要一眼就看出主要部分。图标的元素自然越少越好。最好的是,图标全部内容和它表达的意思相符,而不是仅仅一部分相符。所以,选择表达意思的图标时你应该留意一下。
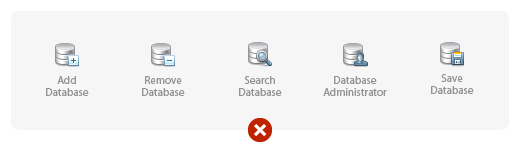
下面我们看个例子,这是数据库中的图标:

起初一眼看上去每个图标都差不多。
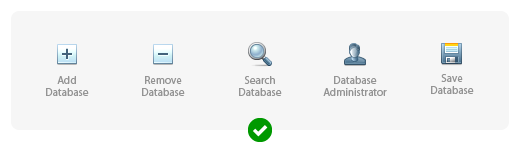
如果这些图标仅用于数据库的操作,我们可以去掉多余的部分:

这样每个图标都能表示原来的意思而又显得清晰明了。
下面这些图标来自BeOS 5,有很多的多余相同元素:

图标中的勾十足是多余的,而且,居然还弄成红色?
#4 同一系列的图标没有相同的风格
把几个风格相似的图标集合起来就是一套图标。风格相似可以是:颜色的配置,透明度,大小,制图方法或者是这些的综合。如果仅仅设计几个图标,设计者比较容易掌握相同的风格。但是如果图标太多而且有多人参与设计,那么就需要制定一套严密的制图说明,用这份说明指引不同的设计者设计出相同风格的图标。

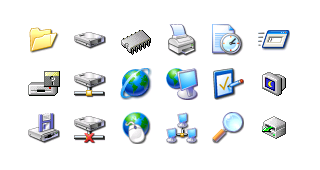
这是Windows XP文件shell32.dll中包含的默认图标,供用户更换图标用。
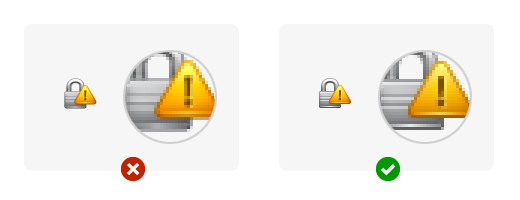
#5 小图标设置没有必要的透明和阴影
程序并不是一成不变的:程序的界面表现出越来越多的特性,如使颜色对比度下降的半透明图标,还有慢慢增多的3D图标。但是这些对每个图标都有用吗?我看未必,特别是当图标小于16×16像素时。
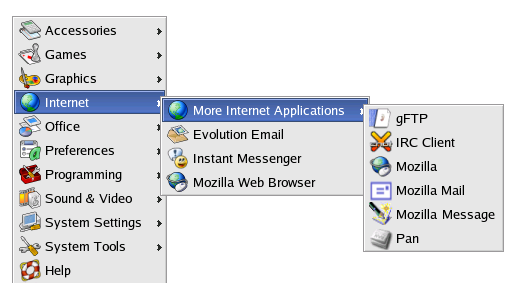
下面我们看下GNOME 2.2.0 (RedHat 9)上的图标:

半透明的小图标不仅没有起到美化的作用,反而是图像更模糊。
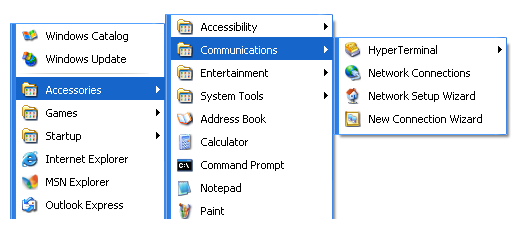
而这个是Windows XP中的图标:

为了统一标准,xp中每个图标都有2像素的阴影。然而对于小图标来说,2像素阴影显得过大,反而使图标变得难看。图中的"Address Book"图标特别明显。
#6 过多独特的隐喻
选择用什么图像做图标往往要考虑可识别性和创新独特性两方面。在创造一个新图标之前让我们看看其它系统中的图标是怎样做的。可能创作出好图标不在于创作出的图标有多么的创新,而在于图标是是不是确切传达意思。
下面这个过度独特创新的例子是OS/2 Warp 4系统中的"回收站"的图标,它看起来分明就是碎纸机.

选择碎纸机做图标的另一个问题是,到目前还没有共识的碎纸机的样子。那个图标看起来就像是一条章鱼卡在打印机里呢,没准是打印机坏了的意思。而且,这个图标也不能表示"回收站"里面有没有垃圾。
#7 没有考虑到不同国家不同社会的事物差异
设计图标必须考虑图标使用的环境。一个重要的环境就是国家间的差异。文化差异,地理环境,手势等都是国家间很基本的差异。
现在假设我们要设计一张表示"E-mail"的图标.真实的纸质信件能很好地比喻E-mail,所以我们可能用现实的"信箱"来做图标:

这些是维基百科全书中"信箱"词条的图片,世界各地信箱很不同。
Mac OS X中关于创作图标的指南中给出了问题的解决办法:“尽量使用全球都能容易识别的图标。不要把注意力放在图像的次要方面。比如:E-mail的图标,用一张邮票要比用一个"信箱"来得好。”

使用一张邮票来表示Email很不错,但使用红尾鹰的形象是绝对值得商榷
而且,除了考虑国家间差异,还需要考虑其它东西。说到这,我想起一件很有趣的事。有一次我们需要设计一个数据筛选器的图标,以前这个图标常常用一个漏斗来表示。如下:

一个用户反映:我不知道为什么这个图标代表数据筛选器,它看起来明明像马提尼酒杯。
#8 图标和系统界面过于相似
Mac OS创作图标指南中提醒我们:“设计图标时应避免过多使用水晶图标,因为这样会和Mac系统本身的水晶风格混淆。然而这条提醒还是没发挥作用。让我们看一下这个图标:”

你可能认为它是系统的单选项按钮,然而其实它整的是个图标。
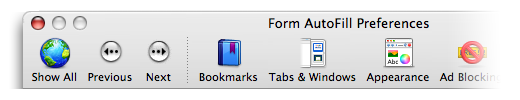
在OmniWeb浏览器界面我们也发现一个很有趣的例子:

注意图中"Previous"和"Next"这两个按钮,这两个是多么少见的带解说按钮阿。不,其实它们不是按钮,而是图标。
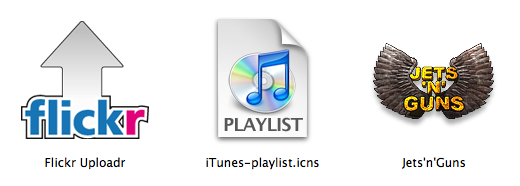
#9 图标中有文字
这是相当常见的一个错误。程序的Logo图标最容易出现。为什么图标中带文字有这么大的坏处呢?首先,图标直接与语言相关,妨碍了图标被更广泛的国家地区接受。其次,当图标太小时,文字很难看清楚。第三,图标中的文字是程序名称的一种重复。

#10 超出像素框架
这往往出现在当你使用矢量编辑器去创作一个图标的时候。当图标大时看起来是很好看很清晰的。但是当图标变小时,像素框架的超出模糊了图标的边缘。

原文:http://turbomilk.com/truestories/cookbook/criticism/10-mistakes-in-icon-design/